A Beginner’s Glossary to Links and Navigating the Internet
Quick Links
Ah, links.
Linking information is at the heart of the world wide web. The Internet was largely invented because researchers wanted to be able to link to related research documents so a reader could learn more and check sources. In its simplest form, a website is essentially just a series of interlinked web pages that contain content. And the Internet is just a massive network of interlinked websites.
Linking from one website to another (external linking) and linking from one web page to another page on the same site (internal linking) is important for at least 3 reasons.
- Links pass authority from one page to another (good for search engine optimization!)
- Links guide visitors to additional relevant content (A+ for user experience)
- Links prompt visitors to act, as calls-to-action (improves conversion optimization)
So, as you can see, links are an essential element of the Internet.
The concept of linking may be simple, but it also involves some serious geek speak, so let’s start with some definitions and frequently asked questions about links and navigating the internet.
Glossary of Links and FAQs about Navigating the Internet
What is a Link, Hyperlink or Hot Link?
A link is a clickable element on a webpage or document that uses a URL (see below) to direct users to another resource. Links often appear as underlined or colored text, buttons, or images.
Some people call links “hyperlinks” or “hot links”. These terms all refer to the same thing (unless of course you’re talking about the spicy sausage).
When a user clicks on a link, hyperlink or hot link, it will take them to a new place (i.e. page, content or resource) on the Internet.
What is a Permalink?
A “permalink” is a permanent hyperlink (or URL) of a particular web page or piece of content like an image or PDF on the Internet. For example, a permalink might look like this: https://example.com/contact. Like its name suggests, the permalink will often stay the same for the life of the page, however, it is possible to change a permalink. Like they say, “nothing is permanent!”
What does URL stand for?
URL stands for Uniform Resource Locator. The term “permalink” can mostly be used interchangeably with the term “URL,” which is an address of a page or particular piece of content on the Internet.
The main difference between a permalink and a URL is that a permalink is a permanent address that doesn’t change whereas a URL could be dynamic. In other words, in some URLs, the address on the Internet will be dynamically created after a user inputs some bit of information or behaves in a certain way. The link would be different depending on the input.
For example, if you typed a word such as “cheese” into a search bar on a website and click “search”, you may find yourself on a URL like https://example.com/?s=cheese. This isn’t really a page of static content on the example.com website, but rather a search results page showing links to content on that site that have the word “cheese” on it.
In short, a permalink is a URL but not all URLs are permalinks.
URL vs Link – What’s the Difference?
A URL and a link are related but distinct elements in the digital landscape, each serving unique purposes. A URL is the exact address of a resource on the internet, such as a webpage, image, or file. It’s the string of text that you type into your web browser’s address bar to navigate directly to a specific resource. For instance, https://example.com/about is a URL that points to the “About” page of a website. A URL provides the specific location of a resource, guiding browsers to fetch and display the content.
For example, the text “Click here to learn more” might contain a hyperlink leading to the URL https://example.com/about. While the URL is the underlying address, the link is how that URL is presented and accessed, making it easier for users to navigate without manually entering an address.
A link, on the other hand, is a clickable element on a webpage or document that uses a URL to direct users to another resource. Links often appear as underlined or colored text, buttons, or images. For example, the text “Click here to learn more” might contain a hyperlink leading to the URL https://example.com/about. While the URL is the underlying address, the link is how that URL is presented and accessed, making it easier for users to navigate without manually entering (or viewing) the entire URL address.
In summary, a URL is the raw address of an internet resource, while a link is the user-friendly interface that connects people to that address. Links make digital content more accessible and interactive, often incorporating descriptive “anchor text” or visual elements to guide users.
A link could be an entire URL written out on a web page or in an email with the http:// and all, but typically it is presented in an easier-to-read version like “View Website” or Click Here” or “Learn More” with the URL hidden in the code.
Together, URLs and links form the foundation of how we explore and interact with the web, bridging the technical structure of the internet with the ease of human navigation.
How to Add a Link in WordPress
WordPress tip: Watch this video to see how to add a link in WordPress.
What is a Slug in WordPress?
If you are using a platform like WordPress, you’ll also hear the term “slug” thrown around a bit. You might want to slug me for introducing too many technical terms in one article, but that’s not what we’re talking about.
A slug is the part of a URL that identifies a particular page on a particular domain name. In this example, example.com/contact, “example.com” is the domain and everything that comes after the slash (/) is the slug. So “contact” is the slug of that page.
It’s also important for search engines to have good keywords in your page slugs while keeping them short and readable. And that brings us to pretty permalinks…
What Is a Pretty Permalink?
A permalink can be pretty or ugly. An ugly permalink looks something like this:
https://example.com/index.asp?Type=B_JOB&SEC={603C8D43-345B-4F2A-922C
Yuck! These are called “ugly permalinks” because they are long and don’t make sense to a human. Who wants to read that? You can’t tell from looking at it what the content of the page is. And no one would ever in a million years be able to remember that URL.
Imagine if one of your friends sent you an email with that link? Would you click on it? I wouldn’t! It sort of looks spammy or sketchy, and without any other context, you don’t have any reason to click on it.
So the preferred option is having “pretty permalinks.”
In most modern website platforms, including WordPress, you have the option to have permalinks that have words in them, not just numbers or a string of random characters.
Often, those words are separated by a hyphen, slash or underscore. That punctuation makes it even easier to read, especially in a really long link such as https://example.com/blog/company-news/welcome-to-our-new-building.
A pretty permalink is one that can easily read by humans and search engines alike. Pretty permalinks usually contain at least some information that would hint at the content of that page.
So the link https://example.com/shop/mens-pants is pretty because a person can tell what that page is likely about: shopping for men’s pants!
What is a Broken Link?
A broken link is a URL on a website that can’t be found or accessed by web users. Typically, a broken link is a link that used to exist and now doesn’t, either because the content was removed, moved or because the permalink got changed. (See, I told you nothing is permanent!)
Here are other reasons for broken links.
Broken links are also known as “dead links.”
When a website user clicks on a link, they expect it to bring up content. If the link is broken, they will likely get an error such as “404 Page Not Found” message.
Having broken links on your website and having backlinks from other sites to yours that no longer work are both bad for your search engine optimization (SEO). It’s no surprise that broken links create a bad user experience. It’s like pulling up to a gas pump and getting out of your car only to find out the pump is out of gas.
How Do I Find Out if My Site Has Broken Links on It?
There are several ways to find out if you have broken links on your website, including using Google Analytics or a broken link finder tool.
How To Avoid Having Broken Links to Your Website?
There are several common things that happen when redesigning a website that can cause old website permalinks to become broken.
- The structure of the permalinks change.
- The content is reorganized or moved.
- The domain itself changes. Read more about switching domains.
Whenever you are undergoing a website redesign, make sure your website designer adds 301 redirects to reroute the website visitors from old permalinks to the new ones. A 301 redirect is kind of like when you move houses and you have the post office forward your mail. Even though your permalink address has changed, a 301 redirects makes sure anyone who had the old like will still find the content.
Learn more about 301 redirects and when to use them.
What is a Backlink?
A backlink can be simply described as a link from someone else’s website to yours.
Backlinks are an important part of optimizing your website for search engines. In general, the more sites that are backlinking (or linking) to your site, the higher your website will rank on Google.
When someone adds a backlink to your website from their own website, they are essentially telling people to check out your site.
The number of backlinks a site garners is one indication of the “authority” or importance of that website or page. Thus Google and other search engines use that as one factor in determining the overall ranking of that website.
In general, the more backlinks your site has, the better. But not all backlinks are created equal. A link from an authoritative website (for example, one a site that gets a lot of traffic or one that has been around for decades) carries more weight than a less authoritative site. Links from brand new websites or sites with very low traffic are not weighted heavily.
Also keep in mind that backlinks are links from one site to another. So all backlinks are links, but not all links are backlinks. (Some links are from one web page to another page on the same website, which we call “internal links”.)
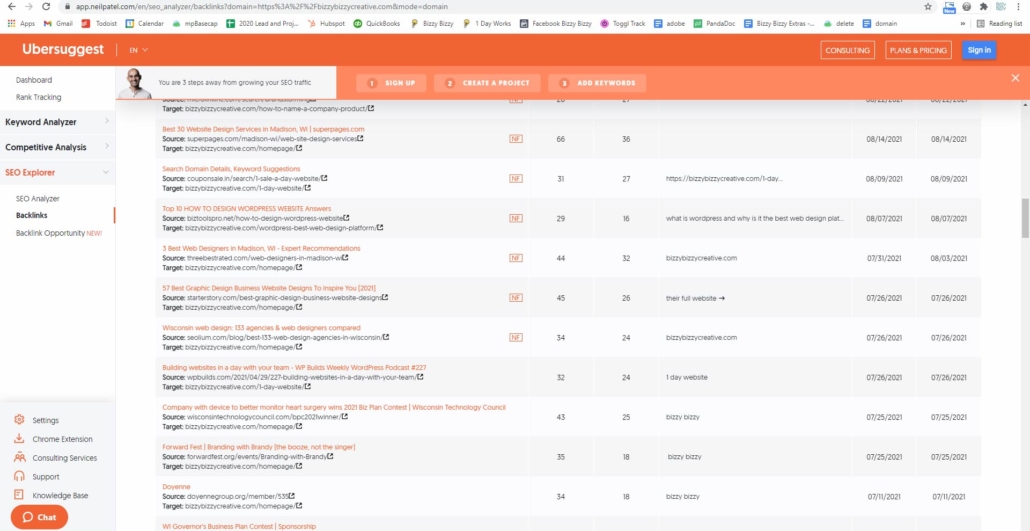
How Do I Know How Many Backlinks My Website Has?
If you want to see which websites backlink to your website, visit https://neilpatel.com/backlinks
Or you can create a free Google Search Console account to regularly monitor your backlinks.
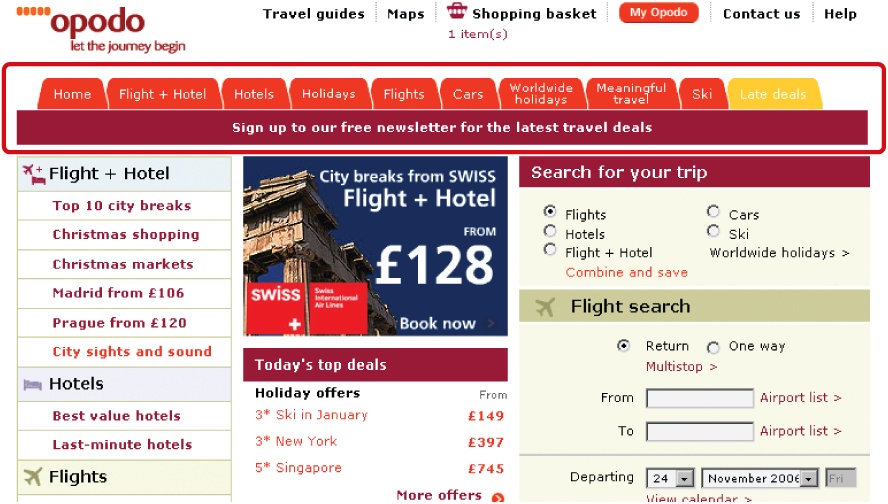
What Is a Navigation Menu?
The navigation, also called a menu, on a website is an organized collection of links to pages on that website.
The website’s navigation is sometimes also called the “tabs” on a website because it was a common practice in the early 2000’s to design the navigation interface to look a bit like file folder tabs.
The navigation is usually at the top of every page on that website. Nearly every website has at least one navigation menu. Some websites have more than one navigation menu.
The purpose of the navigation is to help users understand what content the website has on it and to go from one page of content to the next.
WordPress Tip: In WordPress, you can access and edit your navigation by choosing Appearance>Menus.
Some websites might also contain sub-navigation menu items, which means they are nested underneath a menu item that is higher up on the information architecture hierarchy.
For example, you might have “shop” as a parent navigation menu item, and then underneath “shirts,” “pants” and “shoes.”
Plenty of research shows that having well-organized navigation is one of the most essential parts of web design and user experience.
What is a Hamburger Menu?
A hamburger menu is a nickname for a common icon that is used on mobile devices for website navigation. The icon is three stacked lines that look like a burger in a bun (if you have a good imagination).

Because there is limited space for navigation on phones and other small devices, the menu is often hidden under the hamburger menu until the user clicks to reveal the menu items.
What Exactly is a Page on a Website?
A page on a website is static content that lives at a specific URL on that website and that can be linked to. It is customary for the navigation menu to contain links (or tabs) to all or most of the pages on a website.
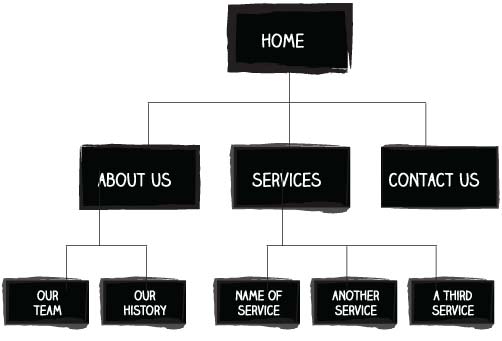
When designing the information architecture for a website, it is best practice to create a sitemap to list the various pages or other types of content on the website in an organized hierarchy. Here is an example of a site map.

In this example, this is a 9-page website: home + 3 other top level pages and 5-sub-navigation menu pages.
What Other Types of Content Besides Pages Are There?
In WordPress, “Page” is a term typically reserved for more static / unchanging content. There are other types of content, including blog articles, which are called “Posts.”
Normally, you wouldn’t link to every post on the website in the navigation menu, but rather you would like to the Blog page, which would then dynamically display excerpts from all the blog posts in order of the most recent to the oldest.
Besides Pages and Posts, your website might contain other types of content such as Products or Events. When planning your website design, make sure to account for all the different types of content you will want, and try to actually determine how many of each type of content you will need. For example, how many different products will you have? How many different service pages will you have? How many events will be listed on the calendar?
This will help you when hiring a website designer to get an accurate price quote and timeline.
Is a Page on a Website the Same as a Web Page?
It is appropriate to call an individual piece of web content that has a unique URL a web page (even if it is a Product or Event page).
However, some people refer to an entire website as a “web page.” For example:
“I went on Wikipedia’s web page the other day to look for some information on Frederick Douglas and Civil Rights.”
Using “web page” that way is typically outdated terminology because in the early days of the Internet, most websites only had one page (the Home Page). Nowadays, most sites have more than one page (and some sites like Wikipedia.org have millions of pages!)
This is an important distinction if a web designer asks you how many pages you want on your website. You may be wondering if they are asking if you have different domains (i.e. example.com and otherexample.com), when actually they want to know how many unique pieces of linkable content (i.e. pages) will be on the one domain.
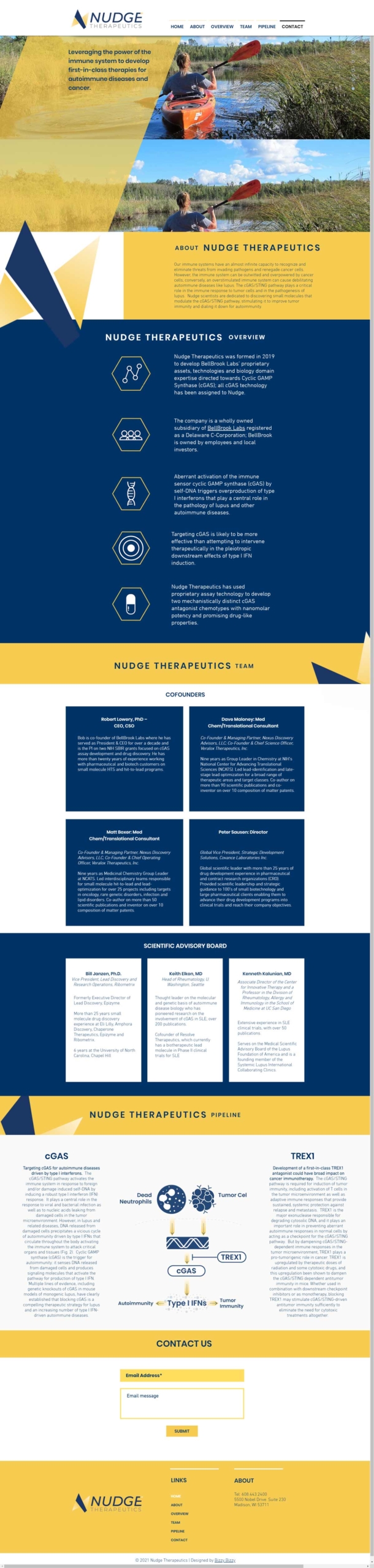
What’s the Deal with Single-Page Websites?
With that said, single-page websites have made a comeback, especially due to the proliferation of mobile web surfing. They are quick to build and easy to navigate on a phone by just scrolling down.
These single-page designs are typically long-form pages with many sections that often mimic the same type of content normally separated onto pages.
There are pros and cons to the single-page website design, but Bizzy Bizzy typically recommends multi-page websites for search engine purposes.
Often this style of site will contain a navigation menu with links that scroll down to a specific section on that same page. Those are called anchor links.
What is an Anchor Link?
An anchor link is a link that helps to link to the content on the same page that has an anchor attached. It is a unique id (identifier) attached to the content block or specific element.
How Do I Know How Many Pages Are On My Website?
To find out how many pages are on your website, use a site-mapping tool to see a list of all the content on your current website.
Download a spreadsheet and then look at the number of rows to determine the number of pages.
Conclusion
Whew! That’s a lot of terminology and frequently asked questions about links, hyperlinks and navigating the internet. Please let us know if you have any questions we didn’t answer!